Обучалки
От Аллы Госсман
Познакомимся с новым сервисом для создания объявлений, приглашений, визиток, листовок (флаер).
1. Заходим на сайт по ссылке и проходим обычную процедуру регистрации.
Новый сервис для создания интерактивных плакатов. Познакомимся?
Сервис на английском языке. Разберемся!?
Молодцы , кто знает английский язык, а кто не знает, поможет переводчик Гугла.
Будьте внимательны и, все получится!
Еще немного приложим усилий и терпения!
Удачи, уважаемые коллеги, в освоении нового сервиса!
Знакомимся с программой Microsoft Autocollage
Как изменить цвет гиперссылок в презентациях.
Как создать интерактивный плакат.
1. Заходим на сайт по ссылке и проходим обычную процедуру регистрации.
2.Из предложенного окна выбираем "событие".
3.Появилась вот такая страничка.
4.Нажимаем
на зеленый прямоугольник и в появившейся табличке пишем название.Когда
заголовок будет готов, нажимаем на кнопку"сделанный". Следите, чтобы
заголовки были не длинными. Здесь все можно редактировать, в верхнем
правом углу есть знакомый до боли "карадашик". Слева есть
кнопка"отменить".
5. Снова нажимаем на прямоугольник светлый и работаем так же, как и на любой странице: вставляем текст, фото, ссылки.
6.Если нам
достаточно информации на объявлении, то закрываем все внизу, иначе
ничего не сохранится, если вы бегунком опуститесь вниз, то увидите, что
можно много чего вставить.
7.Нажимаем справа на крестик и лишнее удаляем. Еще правее можно выбрать дизайн: цвет, фон, шрифт.
8. Справа же нажимаем на
"сохранить" и "готово".Появляется еще одна табличка, где нам предлагают
взять ссылку нашего объявления, но мы нажимаем на "Preview".
9.Слева видим код своего объявления.
Вот и все! Удачи!
Новый сервис для создания интерактивных плакатов. Познакомимся?
Сервис на английском языке. Разберемся!?
Молодцы , кто знает английский язык, а кто не знает, поможет переводчик Гугла.
Еще немного приложим усилий и терпения!
Удачи, уважаемые коллеги, в освоении нового сервиса!
Знакомимся с программой Microsoft Autocollage
Microsoft AutoCollage - автоматический составитель
фотоколлажей: создает из нескольких фотографий одну (большую) с незаметными
переходами из одной фотографии в другую.
Настроек - минимум: можно указать
размер коллажа, число фотографий на листе и ориентацию листа с коллажем.
Оценочный период работы Microsoft AutoCollage: 30 дней.
Оценочный период работы Microsoft AutoCollage: 30 дней.
Скачать
программу можно по адресу:
1.После установки открываем программу.
2. Справа выбираем в
программе папку, из которой нужно закачать фотографии, рисунки или
иллюстрации. Они у нас хранятся на нашем компьютере. У меня на рабочем
столе. Программа их автоматически закачает.
Внимание: их должно быть не менее 7, формат программа тоже отсортирует сама. Те, которые ей " не понравятся", она не "примет".
3. Фото закачались, затем нажимаем в верхнем правом углу кнопку "Create". Программа начинает сортировать фотографии, если нам понравилось, то нажимаем снова в
правом верхнем углу на дискетку. Все сохранилось. Не нравится расположение, жмем снова на кнопку "Create", пока не понравится.
Можно поработать с бегунками, устанавливая формат листа и размер колладжа. Посмотрите, что у меня получилось.
Можно поработать с бегунками, устанавливая формат листа и размер колладжа. Посмотрите, что у меня получилось.
Золотое кольцо России.
Как изменить цвет гиперссылок в презентациях.
Иногда у нас не
совпадает цвет гиперссылок и, например, фон презентации. Для того, чтобы
было красиво, мы научимся менять цвет гиперссылок.
1. Открывает презентацию, вставляем туда наши гиперссылки.
2. Фон зеленый, а цвет
гиперссылки синий. Мне не нравится. Заходим в верхнюю панель и нажимаем
вкладку" дизайн" + вправо на панели нажимаем вкладку"цвета",опускаемся
ниже на "создать новые цвета темы", слева видим вкладку "гиперссылка",
выбираем тот цвет, который нам подходит, жмем на "сохранить".
3.Вот что получилось.Совсем другое дело!
1.Заходим на сервис по ссылке: http://picstag.ru
2.Открывается такое окно:
ЛКМ кликаем по словам "перетащите сюда файлы для загрузки"...
3. Открывается окно
загрузки на нашем компьютере, закачиваем любую фотографию, после голубой
полоски, ждем, появится фотография, картинка, рисунок, то, что мы
загрузили.
4. Работаем с нижней
фотографией, дважды по ней кликаем ЛКМ, стараемся выбрать место внизу,
чтобы метка не попала на лицо, если это портрет. Появляется еще одна
табличка" добавить текст или ссылку". Я добавляю туда ссылки +
"создать".
5.Когда все ссылки
поставим, нажимаем на "сохранить" в правом нижнем углу.Появится таблица
со ссылками, какую хотите, ту и берите. Для блога я беру HTML.
Можно скопировать все.
От Ирины Горшковой
Учимся делать разделители...
Программа PhotoScape не сложная в ней можно делать множество эффектов как в ФотоШопе, но у нее есть большой плюс, она не такая тяжелая и не требует больших ресурсов от компьютера.Для иллюстрации возможностей программы поучимся как можно сделать самостоятельно Разделитель для текста.
Иногда так бывает, что нужно разделить текст на части, но как назло ни один из имеющихся разделителей не подходит под имеющиеся в тексте картинки (фотографии и т.п.), ну или вы просто хотите чтоб у Вас были свои оригинальные разделители которых нет ни у кого другого.
Вот именно в таких случаях идеально подходит бесплатная программа PhotoScape (у кого её нет в конце поста есть ссылка где её можно скачать.)
Создавать будем на примере Вот этого разделителя.

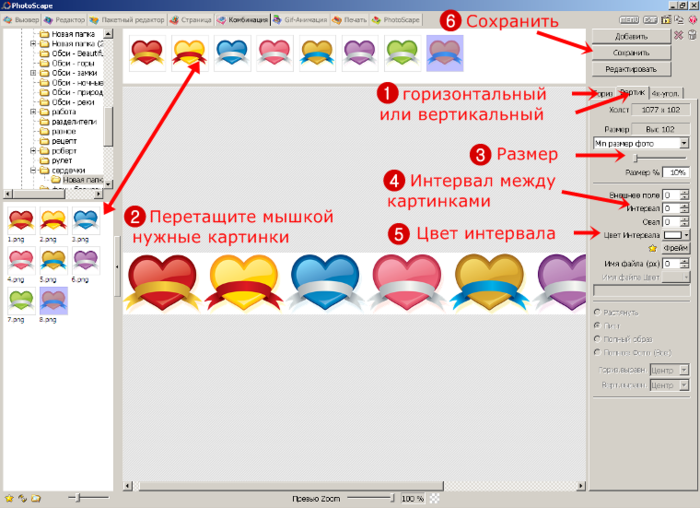
1.Первое что нужно сделать так это определить нужен Вам вертикальный или горизонтальный разделитель для текста.
2.Перетащите мышкой нужные картинки верхнюю часть программы
3.Отрегулируйте размер разделителя в большую или меньшую сторону
4.Если Вы хотите сделать интервал между картинками, то просто увеличьте его
5.Можно сделать интервал цветным
6.Сохраняем получившийся разделитель.

В результета наших действий вот что у нас получилось:

Сейчас мы попробуем добавить простой Gif-анимации чтоб наш разделитель получился более интересным.
1. Нужно создать ещё 3-4 одинаковых по размеру разделителя как описано выше, но поменяйте картинки местами, создали? Молодцы, сохраняйте и идём дальше.
2. Открываем вкладку Gif-анимация.
3. Так же как и при создании простого разделителя перетащите мышкой созданные картинки верхнюю часть программы.
4. При желании можно отрегулировать скорость (время) анимации, как всех картинок сразу, так и скорость каждой в отдельности.
5. Так же можно поэкспериментировать с эффектами анимации.
6. И при необходимости изменить размер разделителя.
7. После того как всё настроено сохраняем.

Вот и всё.
Если есть желание, то можете бесплатно скачать эту программу здесь PhotoScape (15,45 Мб), или на любом другом сайте.
Данный урок скачан с сайта здесь
А вот, что получилось у меня после данного урока.

Аудиоплеер с автовоспроизведением музыки. Обучалка от Людмилы Муравьевой
Если вы истинный любитель музыки, то у вас наверняка есть свои любимые
мелодии, избранные музыкальные сокровища, которыми вы гордитесь и хотите
поделиться со всеми окружающими. Сделать это можно самыми разными
способами, например опубликовав в социальной сети или у себя в блоге
3. На следующей странице мастера можно выбрать вид будущего плеера из предложенных вариантов, а также настроить цветовую гамму, размер. Галочками, если это необходимо, отмечаем опции автовоспроизведения, цикла, перемешивания и настраиваем громкость.
Как это может выглядеть на вашей странице, вы могли видеть в начале
этого поста. Не менее красиво и удобно виджет плеера смотрится в виде
записи в Facebook. В своей учетной записи на сервисе Podsnack можно
удалять и редактировать свои плейлисты, а также смотреть статистику
прослушиваний.
1. Открываем страницу сервиса Podsnack.com.
Быстренько регистрируемся, благо для этого можно воспользоваться своей
учетной записью в Facebook, Google и т.д. Находим кнопку Build a playlist и приступаем к созданию аудиоплеера.
Мой пример:
Мой пример:
2. На первом шаге необходимо добавить нужные треки. Для этого есть
несколько способов: загрузить файлы со своего компьютера (до 100 Мб),
указать ролики на YouTube или даже записать звук с микрофона. Здесь же
можно добавить обложки альбомов и изменить порядок следования
композиций.
3. На следующей странице мастера можно выбрать вид будущего плеера из предложенных вариантов, а также настроить цветовую гамму, размер. Галочками, если это необходимо, отмечаем опции автовоспроизведения, цикла, перемешивания и настраиваем громкость.
4. Последний этап заключается в
публикации созданного аудиоплеера. Для этого вам выдается прямая ссылка,
а также код для встраивания в веб-страницы или блоги. Кроме этого, вы
можете разместить плеер в социальных сетях Facebook и Twitter, переслать
по электронной почте.
Сервис Podsnack.com поможет
вам в том случае, если вы захотите опубликовать в сети свой подкаст,
подборку любимой музыки или текущий хит-парад. Созданный с его помощью
плеер хорошо выглядит, отлично настраивается и принесет вашим
посетителям массу только положительные впечатления.
От Клавы Михайловой
Создание теста в формах Google. Урок 2
Сегодня мы поговорим ещё и о других типах вопросов.
Формы Google предлагают ряд вопросов. Когда и какие стоит выбирать?
Формы Google предлагают ряд вопросов. Когда и какие стоит выбирать?
Вариант
«Текст» следует выбирать, если
предполагается получить ответ в виде короткого текста (наборасимволов).
Вариант «Текст (абзац)» - если предполагается получить ответ в виде развернутого фрагмента текста. Вариант «Один из списка» - если предлагается выбрать ОДИН ответ из предлагаемого перечня. Вариант «Несколько из списка» - если предлагается выбрать НЕСКОЛЬКО ответов на поставленный вопрос. Вариант «Выпадающий список»- предполагает выбор ОДНОГО варианта ответа из достаточно обширного списка (например, выбор ОДНОГО района из списка всех районов области). Вариант «Шкала»- предполагает выбор ОДНОГО варианта на числовой шкале (например, оценить «уровень комфортности» по 5-балльной шкале). Вариант «Сетка»- является многоуровневой шкалой (например, оценить «уровень комфортности» ДО, ВО ВРЕМЯ и ПОСЛЕ какого-либо процесса). Тип вопроса в уже готовых вопросах можно изменять по мере необходимости.
Расскажу о некоторых настройках в этом тесте.
Вариант «Текст (абзац)» - если предполагается получить ответ в виде развернутого фрагмента текста. Вариант «Один из списка» - если предлагается выбрать ОДИН ответ из предлагаемого перечня. Вариант «Несколько из списка» - если предлагается выбрать НЕСКОЛЬКО ответов на поставленный вопрос. Вариант «Выпадающий список»- предполагает выбор ОДНОГО варианта ответа из достаточно обширного списка (например, выбор ОДНОГО района из списка всех районов области). Вариант «Шкала»- предполагает выбор ОДНОГО варианта на числовой шкале (например, оценить «уровень комфортности» по 5-балльной шкале). Вариант «Сетка»- является многоуровневой шкалой (например, оценить «уровень комфортности» ДО, ВО ВРЕМЯ и ПОСЛЕ какого-либо процесса). Тип вопроса в уже готовых вопросах можно изменять по мере необходимости.
Расскажу о некоторых настройках в этом тесте.
1 вопрос подразумевает недлинную запись ответа в представленное окно.
После вписывания вопроса в пояснениях кратко написала, что конкретно я хочу от ученика . В типах вопроса выбрала категорию Текст. Поставила внизу галочку "Сделать вопрос обязательным" и нажала Готово.
5 вопрос "Какие углы равны?" - здесь нужно выбрать несколько ответов из предложенных. После вписывания вопроса , краткого пояснения ( если это требуется), в типах вопросов выбрала категорию Несколько из списка. В рамочки внесла все свои предполагаемые ответы, поставила галочку,нажала Готово.
6 вопрос " Установи соответствие" - здесь нужно распределить в группы предложенные ответы. После вписывания вопроса , краткого пояснения ( если это требуется), в типах вопросов выбрала категорию Сетка.
В
вариантах ответа у нас будет 2 блока: заголовки
строки и заголовки столбца. В заголовки строки вносим все свои
предполагаемые слова, которые будем распределять, а в заголовки столбцов
их категории ( у нас их две). Ставим галочку, жмём Готово.
7 вопрос - предполагает , что ученик должен дать развёрнутый ответ.
После вписывания вопроса , краткого пояснения ( если это требуется), в типах вопросов выбрала категорию Текст (абзац). Ставим галочку, жмём Готово.
После вписывания вопроса , краткого пояснения ( если это требуется), в типах вопросов выбрала категорию Текст (абзац). Ставим галочку, жмём Готово.
Всё остальное уже описано в предыдущем уроке.
Можно ещё разрешить доступ к тесту и результатам( таблице). В правом верхнем углу. Но это на ваше усмотрение.
Можно ещё разрешить доступ к тесту и результатам( таблице). В правом верхнем углу. Но это на ваше усмотрение.
Успехов вам в создании своих тестов!
Создание теста в формах Google
Это урок по созданию теста в формах Google с выбором только одного ответа.
Есть ещё другие типы вопросов. О них я расскажу в другом уроке.
Есть ещё другие типы вопросов. О них я расскажу в другом уроке.
1. Заходим в поисковую систему Google по ссылке https://www.google.ru/ .
Нажимаем кнопку Войти. Входим в свой аккаунт.
2. Нас интересует сервис Диск . Жмём на него.
3. Появилась новая вкладка . В левой части экрана нажимаем на кнопку «Создать» , в выпавшем окне выбираем «Форма».
4. В новой вкладке в поле «Заголовок» водим название формы, например, " Итоговый тест по математике в 5 классе" Из ниже предложенных вариантов выбираем оформление своего теста и жмём ОК. ( красивое обрамление теста появится только в конце, когда тест будет готов полностью)
5. Мы с вами попали на страницу редактирования формы.
В поле «Описание формы» мы водим текст для описания назначения теста (опроса, анкеты). Например, " Тест для итоговой проверки" .
Ниже находится формочка для первого вопроса. Поскольку это будет тест для учащихся, то необходимо узнать фамилию и имя ребенка, который проходит тест. Для этого в поле "Вопрос" пишем Фамилия и имя, в поле "Тип вопроса", нажав на треугольничек, выбираем слово текст, внизу ставим галочку в поле " Сделать вопрос обязательным". Жмём "Готово"
6. Жмём "Добавить элемент". В поле " Вопрос" вписываем задание своё. В поле "Пояснение" при необходимости можно написать рекомендации ( я ничего не писала). В поле "Тип вопроса", нажав на треугольничек, выбираем фразу "один из списка". Жмём на слова "вариант 1" и вписываем ответ. Жмём Enter. В появившееся поле для второго варианта вписывает ответ и снова Enter. И так записывает нужное количество ответов. После чего ставим галочку на "Сделать этот вопрос обязательным" и жмём "Готово"
7. Для добавления следующего задания повторяем весь алгоритм, описанный в пункте 6. Если вы хотите внести коррективы, то это можно сделать,нажав на карандашик справа от задания.
8. Тест практически готов. Осталось сделать некоторые настройки по своему усмотрению. Это в самом низу. Если это тестовый контроль для учащихся, то у детей не должно быть возможности исправить повторным прохождением,поэтому я галочку поставила только в первой строке "Показывать ссылку для повторного заполнения формы". Нажмем «Отправить».
9. Появилось окно «Отправка формы». В поле ввода «Совместный доступ» находится ссылка на форму- тест. Ее нужно скопировать. Вы её потом поместите на блог или сайт. Открыв именно эту ссылку дети смогут пройти тест. Нажмем «Готово».
10. Теперь необходимо настроить права доступа для формы теста. Для этого переходим на вкладку Диск Google. Здесь у нас появился документ под тем названием, которое мы вводили для теста. Нажав на него, мы увидим свой тест (но пока в чёрно -белом оформлении). Если на верхней панели нажать на "Открыть форму", то мы любуемся на тест в цветном виде. Если нажать на верхней панели на "Сохранять ответы",то появится всплывающее окно , в котором я нажала на "Создать". Подождав немного, я увидела, что слова "Сохранять ответы" поменялось на "Просмотреть ответы". Нажав на него, я увидела, что появилась табличка, в которую будут вписываться ответы детей, вам останется только сверять их с правильными ответами. Как?
11. Я поместила свою ссылку на тест в блог. Зашла с блога по ссылке, решила тест. В самом низу нажала на "Готово". Появилось сообщение, что ответ записан. Мой ответ записался в первой строке в ту табличку, которая создалась автоматически вместе с тестом. Теперь мне останется только сравнивать ответы детей с этим эталоном.
Как создать книгу с перелистыванием страниц
В первую очередь создаём презентацию и сохраняем её в формате PDF. Теперь идём на сервис Youblisher.com
Регистрируемся.
На
почту приходит письмо с кодом активации аккаунта, активируемся. На
сайте после введения почты, пароля и кода начинаем работу.
(А в окошко справа можно загрузить найденную в интернете ссылку на документ в формате PDF.)
В ней мы на 1 строке пишем название работы, на 2-ой: добавляем краткое описание, на 3-ей: вводим слова теги. Жмём отправить.
Попадаем на страничку своих публикаций, где и берём код своей работы.
(Я выбираю нижнюю ссылку) Вставляем её на блог или сайт через Html. Картинка будет активной и при нажатии откроет саму работу.
Можно создать фото галерею или альбом фотографий, или каталог продукции. Кому что нравится. Творите!
Обучалки от Аллы Госсман
Создание викторин, тестов в Камтазии.
Удачи!
1.Открываем
программу, закачиваем какой-нибудь рисунок, фотографию, а потом
нажимаем на вкладку " More", из выпадающего списка жмем на последнюю
вкладку "Qvizzing". Если мы не закачаем никакого файла (рисунок и т.д.,
то вкладка"Qvizzing" для викторины не будет активной).
2.Слева
на панели видим строчку "Добавить викторину", нажимаем. Появляется
табличка, в которой нужно указать сколько будет вопросов, имя
викторины, номер ответа. Заполняем её. Жмем "ОК".
3. Затем появляется табличка "Тип вопроса".Выбираем, нажимаем "ОК".
4.
Смотрим внимательно на следующую табличку.Здесь мы вписываем вопросы,
можем нажать на "просмотр", нажимая на "добавить", мы добавляем
следующий вопрос. По умолчанию в табличке стоит" правильно",
неправильно", "неправильно". Нам так не надо, так как всегда будет
первый ответ правильный, а остальные неправильные. Что мы делаем?
5. Щелкаем ЛКМ по ответу
или нажимаем на слово "изменить", появляется табличка "Редактирование
сведений ответа".Здесь мы можем поменять ответ так, как считаем нужным.
6. Сохраняем свой проект: файл + экспорт проекта как zip. В rar не сохраняется, да мы и не будем сохранять.
Важно наименование папки архива записать латиницей. Затем давать ссылку на аштимелевскую страницу. Смотреть через Гугл Хром, еще открывает Опера.
ИНСТРУКЦИЯ ПО РАБОТЕ С СЕРВИСОМ
2. Регистрируемся, кликая на слово "регистрация".
3.Осматриваемся. Верхняя панель инструментов справа: фото, стикер, заметка)
- порядок объектов на Доске
- вставка изображений
- вставка текста
- вставка текста
4.Нижняя панель инструментов: ( все они перетаскиваются на доску ЛКМ).
- кнопка
- сердечко
- скрепка
- смайлик
- стрелки
- черная кнопка
дизайн доски. ссылка на
доску, код доски для блога будет справа.
5.
Когда загрузите на доску рисунок, фото, изображение, то с ними можно
работать, нажав на них ЛКМ, увидим в левом нижнем углу слово "править", в
верхнем правом - крестик "удалить", в нижнем правом - редактировать.
6. Можно сделать снимок доски, как у меня.
Учила меня этому замечательный учитель русского языка и литературы
Мосина Галина Анатольевна.
Желаю вам удачи, коллеги!
Вырезалка для картинок с прозрачным фоном. Обучалка от Татьяны Корниенко
Источник
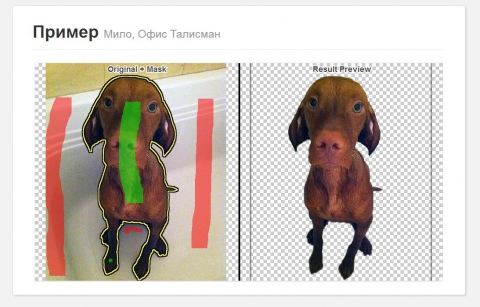
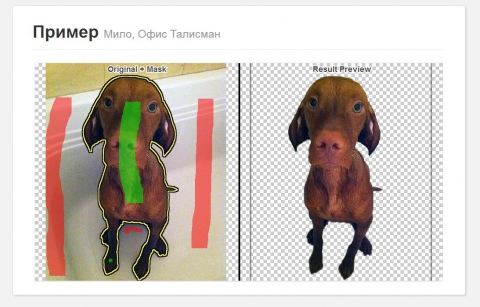
Каждому, кто работает в фотошопе, хоть раз да приходилось возиться с вырезанием какого-нибудь кабачка из общей картины. Занятие не из приятных, особенно когда фон не монотонный.
Загружаем фотку, путём перетаскивания её в поле Drag and Drop или по-старинке, через кнопку Choose file
http://clippingmagic.com/
у меня сразу появляется "перевести"
 Вы можете нажать на это фото для перехода на его страницу
Вы можете нажать на это фото для перехода на его страницу
 Вы можете нажать на это фото для перехода на его страницу
Вы можете нажать на это фото для перехода на его страницу
 Вы можете нажать на это фото для перехода на его страницу
Вы можете нажать на это фото для перехода на его страницу
а это я вырезала и сохранила на прозрачном фоне

Каждому, кто работает в фотошопе, хоть раз да приходилось возиться с вырезанием какого-нибудь кабачка из общей картины. Занятие не из приятных, особенно когда фон не монотонный.
Загружаем фотку, путём перетаскивания её в поле Drag and Drop или по-старинке, через кнопку Choose file
http://clippingmagic.com/
у меня сразу появляется "перевести"
 Вы можете нажать на это фото для перехода на его страницу
Вы можете нажать на это фото для перехода на его страницу Вы можете нажать на это фото для перехода на его страницу
Вы можете нажать на это фото для перехода на его страницу Вы можете нажать на это фото для перехода на его страницу
Вы можете нажать на это фото для перехода на его страницуа это я вырезала и сохранила на прозрачном фоне

Работа в программе «Камтазия»
Вы установили программу «Камтазия».
Когда открываете презентацию, то выходит окно.
Нажать - ок.
Нажать - ок.
Смотрите наверх (слева): там красная круглая кнопка есть -
запись, рядом значок микрофона, увидели?
Если у вас офис 2003.
Если у вас офис 2003.
Если у вас офис 2007, то вверху справа есть надстройки.
Нажимаете, и
выползает окно с красной кнопкой.
Жмёте на кнопку.
Пошла запись презентации, справа внизу окно выползет,там начать запись нажмите.
Пошла запись презентации, справа внизу окно выползет,там начать запись нажмите.
Если презентация не автоматическая, то надо по щелчку.
Тогда читаете текст на презентации, как только вы прочитаете текст, так щёлкаете.
Тогда читаете текст на презентации, как только вы прочитаете текст, так щёлкаете.
Автоматическая запишется сама.
Затем, когда закончится презентация, выйдет
окно---------продолжить запись - остановить. Жмёте остановить. Выйдет окно -
сохранить. Начнётся процесс записи.
Затем выйдет окно – ОК. Нажмём на крестик (закрыть презентацию) Выйдет окно - жмёте - да.
Затем выйдет окно – ОК. Нажмём на крестик (закрыть презентацию) Выйдет окно - жмёте - да.
Всё закроется, но не бойтесь. Откроется программа. Выйдет
окно---- далее.
Нажимаете.
Выйдет ещё окно.
Здесь вы можете изменить имя проекта или оставить прежнее.
Смотрите внимательно, в какую папку будет сохранён фильм.
Здесь вы возьмёте фильм, но это позже.
Теперь жмёте готово.
Выйдет окно – жмёте да.
Начнётся обработка проекта.
Ждёте. 100% и откроется окно.
Жмёте готово.
Выйдете в интернет.
Жмёте на кнопку и просматриваете свой фильм.
Нажимаете.
Выйдет ещё окно.
Здесь вы можете изменить имя проекта или оставить прежнее.
Смотрите внимательно, в какую папку будет сохранён фильм.
Здесь вы возьмёте фильм, но это позже.
Теперь жмёте готово.
Выйдет окно – жмёте да.
Начнётся обработка проекта.
Ждёте. 100% и откроется окно.
Жмёте готово.
Выйдете в интернет.
Жмёте на кнопку и просматриваете свой фильм.
Когда в интернете просмотрите до конца, закроете интернет.
В окне, которое будет перед вами, жмёте – готово.
Теперь в левом углу у вас записанная презентация.
Перетащите её на строку видео.
Когда перетащите презентацию, откроется окно.
Жмёте – ОК.
Просмотр.
Закрываете.
Сохранить.
Это проект.
У меня он сохранился на рабочем столе.
Вы в нём можете потом работать, если захотите что-то изменить.
А сейчас мы идём в ту папку, в которой у нас сохранён фильм.
Я открывала - компьютер- слева - документы.
Жмёте.
Папка «Камтазия» (на английском), открываете.
Там несколько файлов.
Выбираете МР 4.
Это ваша конвертированная презентация!
В окне, которое будет перед вами, жмёте – готово.
Теперь в левом углу у вас записанная презентация.
Перетащите её на строку видео.
Когда перетащите презентацию, откроется окно.
Жмёте – ОК.
Просмотр.
Закрываете.
Сохранить.
Это проект.
У меня он сохранился на рабочем столе.
Вы в нём можете потом работать, если захотите что-то изменить.
А сейчас мы идём в ту папку, в которой у нас сохранён фильм.
Я открывала - компьютер- слева - документы.
Жмёте.
Папка «Камтазия» (на английском), открываете.
Там несколько файлов.
Выбираете МР 4.
Это ваша конвертированная презентация!
Удачи!!!
От Тамары Нанавы с благодарностью!
Изюминка -1
Программа для создания анимаций "DP Animation Maker 2.1.6"
Интересная программа для создания анимаций. Позволяет из обычных картинок сотворить вот такую красоту
Как создать анимацию?
Загрузить любые изображения, используя кнопку "Изменить фон". Затем добавить анимации с использованием кнопки "Анимация". Вы можете добавить объектов анимации из списка столько, сколько захотите. Вы также можете импортировать ваши собственные анимации в формате GIF. Параметры каждой анимации могут быть скорректированы с помощью элементов управления слева.
Чтобы картинки выстроить в линеечку, воспользуемся тэгом (формулой):
<table border="0" cellspacing="10" cellpadding="0"><br />
<tr><br />
<td><br />
Картинка<br />
</td><br />
<td><br />
Картинка<br />
</td><br />
<td><br />
Картинка<br />
</td><br />
</tr><br />
</table>
Внимание!!!
cellspacing="10" - расстояние между картинками, цифру можно изменить.
Количество картинок в формуле можно уменьшить или увеличить.



Как создать анимацию?
Загрузить любые изображения, используя кнопку "Изменить фон". Затем добавить анимации с использованием кнопки "Анимация". Вы можете добавить объектов анимации из списка столько, сколько захотите. Вы также можете импортировать ваши собственные анимации в формате GIF. Параметры каждой анимации могут быть скорректированы с помощью элементов управления слева.
Программа DP Animation Maker может сохранять результат в трех популярных форматах с возможностями настройки выходных параметров:
• Анимированный GIF
• Видео формат AVI
• Исполняемый файл .EXE
или здесь: http://rghost.ru/42797766
Правда, помучилась с русификатором, но все получилось!
• Анимированный GIF
• Видео формат AVI
• Исполняемый файл .EXE
Здесь добавила водичку, дождик и листочки
А здесь "пошевелила" деревья и кусты, а потом все это припорошила снежком
Скачать программу на компьютер можно здесь: http://cwer.ws/node/312334/ или здесь: http://rghost.ru/42797766
Правда, помучилась с русификатором, но все получилось!
Изюминка - 2
Картинки в линеечку
<table border="0" cellspacing="10" cellpadding="0"><br />
<tr><br />
<td><br />
Картинка<br />
</td><br />
<td><br />
Картинка<br />
</td><br />
<td><br />
Картинка<br />
</td><br />
</tr><br />
</table>
Внимание!!!
cellspacing="10" - расстояние между картинками, цифру можно изменить.
Количество картинок в формуле можно уменьшить или увеличить.
Изюминка - 3
Создаем анимацию в программе "Гифовина"
Это одна из лучших программ для создания простых анимированных картинок и автарок в формате gif из всех, что я встречала. Программа русифицирована! Все делается быстро и легко.
Вот такая анимация о родном городе у меня получилась:
1. Заходим на сайт: http://gifovina.ru/
Безусловное достоинство этой программы - она не ограничивает количество загружаемых картинок!Я выбрала 10-11
2.Делаем надпись, выбираем размер
Вот такая анимация о родном городе у меня получилась:
1. Заходим на сайт: http://gifovina.ru/
Безусловное достоинство этой программы - она не ограничивает количество загружаемых картинок!Я выбрала 10-11
2.Делаем надпись, выбираем размер
Изюминка - 4
Анимированный текст



Изюминка - 5
Красивый фон блога
Когда мы заходим на блог, первое, что бросается в глаза, - его фон.
Фон - это настроение блога, не правда ли? Более того, по фону можно даже судить о характере хозяина блога. Кто-то выбирает романтичный фон, кто-то сдержанный, кто-то с
философским подтекстом... Мы все разные, и это здорово!
Но иногда подобрать нужный цвет и тон блога не удается. Шаблонные фоны ставить не хочется, а найти нужную картинку не так уж просто. То размер не подходит, то стыки видно, то ещё что-то...
Так я думала, с завистью прогуливаясь по ЛИ.РУ. Вот где красота! Что ни страница - шедевр.
А потом поняла, что и мы можем блоги сделать красочными и яркими. Лирушники - люди не только талантливые, но и щедрые! Они для рамочек такие красивые бесшовные фоны делают - просто загляденье! А это то, что нам надо: огромнейший выбор, нужный размер и - главное - отсутствие швов между картинками!
Итак, где искать картинки?
1. Самое простое - ввести в поисковик "бесшовные фоны". Выйдет множество ссылок на нужные сайты. Например:
http://fotki.yandex.ru/users/gylhataj/album/241014
http://argusfon.com/besshovnye-fony/
2. Можно сразу пойти на ЛИ.РУ. Вот несколько ссылок:
http://akmaya.ru/rubric/2305552/
http://gylhataj.ru/fonyi-besshovnyie-tsvetochnyie
http://efachka.ru/post179866006/?upd
http://www.liveinternet.ru/users/geniavegas/post265102845/
Красота, правда?!
Фон - это настроение блога, не правда ли? Более того, по фону можно даже судить о характере хозяина блога. Кто-то выбирает романтичный фон, кто-то сдержанный, кто-то с
философским подтекстом... Мы все разные, и это здорово!
Но иногда подобрать нужный цвет и тон блога не удается. Шаблонные фоны ставить не хочется, а найти нужную картинку не так уж просто. То размер не подходит, то стыки видно, то ещё что-то...
Так я думала, с завистью прогуливаясь по ЛИ.РУ. Вот где красота! Что ни страница - шедевр.
А потом поняла, что и мы можем блоги сделать красочными и яркими. Лирушники - люди не только талантливые, но и щедрые! Они для рамочек такие красивые бесшовные фоны делают - просто загляденье! А это то, что нам надо: огромнейший выбор, нужный размер и - главное - отсутствие швов между картинками!
Итак, где искать картинки?
1. Самое простое - ввести в поисковик "бесшовные фоны". Выйдет множество ссылок на нужные сайты. Например:
http://fotki.yandex.ru/users/gylhataj/album/241014
http://argusfon.com/besshovnye-fony/
2. Можно сразу пойти на ЛИ.РУ. Вот несколько ссылок:
http://akmaya.ru/rubric/2305552/
http://gylhataj.ru/fonyi-besshovnyie-tsvetochnyie
http://efachka.ru/post179866006/?upd
http://www.liveinternet.ru/users/geniavegas/post265102845/
Красота, правда?!































































Обучалка толковая, все понятно, доходчиво. Спасибо.
ОтветитьУдалитьСпасибо за урок! Всё понятно!
ОтветитьУдалитьСпасибо большое, здорово! Будем пробовать!
ОтветитьУдалитьБольшое спасибо, Нина, Лидия, Алла!
ОтветитьУдалитьБольшое спасибо, Оленька! Все понятно и доходчиво.
ОтветитьУдалитьСпасибо, Тамара!
ОтветитьУдалитьА у меня руки до этой программы никак не дойдут)))
ОтветитьУдалитьИ я что-то никак не решусь на обучение по данной программе. Думаю, имея теперь пошаговый урок, надо начинать занятия с программой. Спасибо большое за подробный урок!
ОтветитьУдалитьБлагодарю, Клава! Лариса Германовна, "дойдут", когда - нибудь!
ОтветитьУдалитьВот и я тоже не могу начать! Времени не хватает, чтобы сесть и разобраться!
ОтветитьУдалитьСпасибо большое! Я уже посмотрела три урока. Теперь осталось ждать вдохновения.
ОтветитьУдалитьСпасибо за урок, Оленька
ОтветитьУдалитьОЛЬГА ГРИГОРЬЕВНА, СПАСИБО ЗА ОБУЧАЛКУ)))ВСЁ ДОСТУПНО, НАЧНУ ОБУЧАТЬСЯ)))
ОтветитьУдалитьСпасибо!
ОтветитьУдалитьСпасибо, Ольга, за отличные обучалки!
ОтветитьУдалитьПриятно помочь.
ОтветитьУдалитьБольшое спасибо! Загорелась! Но опять боюсь вирусов, не нахватаюсь?!
ОтветитьУдалитьHey Very Nice Blog!!! Thanks For Sharing!!!!
ОтветитьУдалитьHello dear, lovely blog, well written about graphic design all topic are covered about best graphical tools. Thanks for gift mind blowing graphic interest post.
ОтветитьУдалитьperde modelleri
ОтветитьУдалитьsms onay
mobil odeme bozdurma
nft nasıl alınır
Ankara evden eve nakliyat
Trafik sigortasi
Dedektor
web sitesi kurma
aşk kitapları
Этот комментарий был удален администратором блога.
ОтветитьУдалитьfatih
ОтветитьУдалитьpendik
arnavutköy
bitlis
edirne
T58İRİ
yurtdışı kargo
ОтветитьУдалитьresimli magnet
instagram takipçi satın al
yurtdışı kargo
sms onay
dijital kartvizit
dijital kartvizit
https://nobetci-eczane.org/
EJHPX
salt likit
ОтветитьУдалитьsalt likit
İ0QM
я даун тупой
ОтветитьУдалить